GitHubのWikiの変更をHubot経由でSlackに通知
Sun Feb 14 21:42:56 JST 2016 (modified: Sun Oct 1 10:50:27 JST 2017)
views: 3851, keywords:GitHub,Hubot,Linux,Slack,UNIX/Linuxサーバ,寝る この記事は最終更新日が8年以上前のものです。
シェル芸勉強会の次の日でかなり疲れているのですが、「GitHubのWikiを複数人で編集し、その変更をSlackに飛ばしたい」というニッチな需要ができたので工作活動してました。Slackの標準の機能には、GitHubのWikiの更新を受け取る手段が2016年2月14日現在、無いようです。(あったらすぐ教えてください!30分くらい探してSlack側に受け口が見つからなくてキレてやっちまいました。)issueやpullリクエストの通知機能はあるんですが・・・。
ということで、HubotにGitHubからJSONを飛ばして、Hubotで解釈してSlackに飛ばすことにしました。Hubotについては、次のサイトを参考にインストールを行いました。環境はVPSのUbuntu 14.04上です。
チャットボットでチーム開発効率化入門(1):GitHub製フレームワークHubotの概要とインストール、チャットアプリと連携する基本的な使い方 (1/2) - @IT 
また、CoffeeScriptを書いた時はHubot経由でGitHubのイベントを通知する | SPACEMARKET BLOGを参考にさせていただきました。掲載されているコード(GitHubのissue等をTwitterに飛ばすもの)を、GitHubのwikiをslackに飛ばすように改造しました。
以下はちょっと端折ってますが手順です。
Hubotを召喚する
必要なものを上のサイトを参考にインストール後、適当なディレクトリ(自分の場合は~/HUBOT/GITHUB)を作り、その下で次のコマンドを打ちます。
yo hubotすると、こんな感じで根掘り葉掘り聞かれます。AAがアホっぽいです。いや、なんでもありません。
$ yo hubot
_____________________________
/ \\
//\\ | Extracting input for |
////\\ _____ | self-replication process |
//////\\ /_____\\ \\ /
======= |[^_/\\_]| /----------------------------
| | _|___@@__|__
+===+/ /// \\_\\
| |_\\ /// HUBOT/\\\\
|___/\\// / \\\\
\\ / +---+
\\____/ | |
| //| +===+
\\// |xx|
? Owner Ryuichi UEDA <aho@gmail.com>
? Bot name github
? Description A simple notifier for GitHub wiki
? Bot adapter (campfire) slack間違えてはいけないのは
? Bot adapter (campfire) slackの一箇所です。
hubotの起動スクリプトを作る
ディレクトリの下のbin/hubotがHubotの起動シェルスクリプトです。これを次のように書き換えます。PORTは、HubotがGitHubからデータを受け取るときに使うポート番号です。
このスクリプトは最後のforeverでサーバに常駐化します。常駐化するとデバッグで止めたり動かしたりするのが面倒なので、 デバッグの時はコメントアウトしている#exec...を使うと良いでしょう。こっちを使うとCtrl+cで止まります。
各種設定
上のスクリプトで次のようになっているところは、自分の環境に合わせて書き換える必要があります。
export HUBOT_SLACK_TOKEN=xxxxxx
export HUBOT_GITHUB_SECRET=yyyyyyyHUBOT_SLACK_TOKENはSlackのHubotの設定ページに、次のようにトークンが表示されているはずなので、これをコピペして使います。
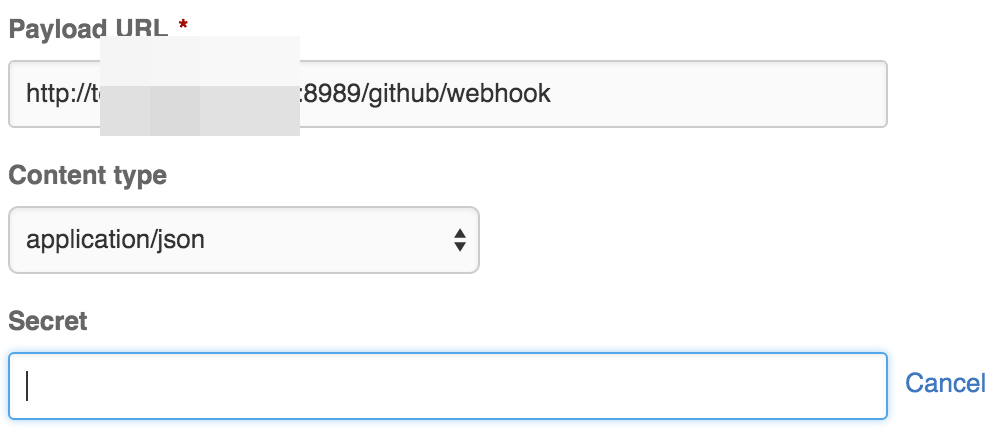
HUBOT_GITHUB_SECRETは、GitHubの連携したいリポジトリのWebhookの設定で、「Add webhook」を押すと、次のように表示されるので、ここの「Secret」に適当なトークンを入れて使います。
私は次のような感じで作りました。
$ cat /etc/* | md5sum 2> /dev/null
b720a34fb302c401e5146cefe1ae656d -Secretの二つ上にある「Payload URL」は、http://
また、リポジトリのどんな変化に対して通知を受け取るかは、「Which events would you like to trigger this webhook?」という項でいじります。「Gollum」というのがWiki関係の通知に相当します。
Hubotスクリプト
こんな風に書きました。Hubotのディレクトリ下のscriptsディレクトリに<なんとかかんとか>.coffeeという名前で置いておくと、bin/hubotを実行すると動き出します。isCorrectSignatureの部分は上に挙げた3番目のブログのコードを整形して使い回しています。
次の部分(19行目)がSlackにデータを投げている部分です。「lab-github」というのは、Slackのチャンネルですので、用途に合わせて変更しましょう。毎度ハードコーティングで申し訳なく・・・
robot.messageRoom 'lab-github', messageスクリプト自体はパースされたJSONのデータを切った貼ったしているだけなので、なんとなく分かる人なら、どんどんいじっていけると思います。GitHubが送ってくるJSONの実物は、さっきのGitHubのリポジトリwebhook設定ページにあります。
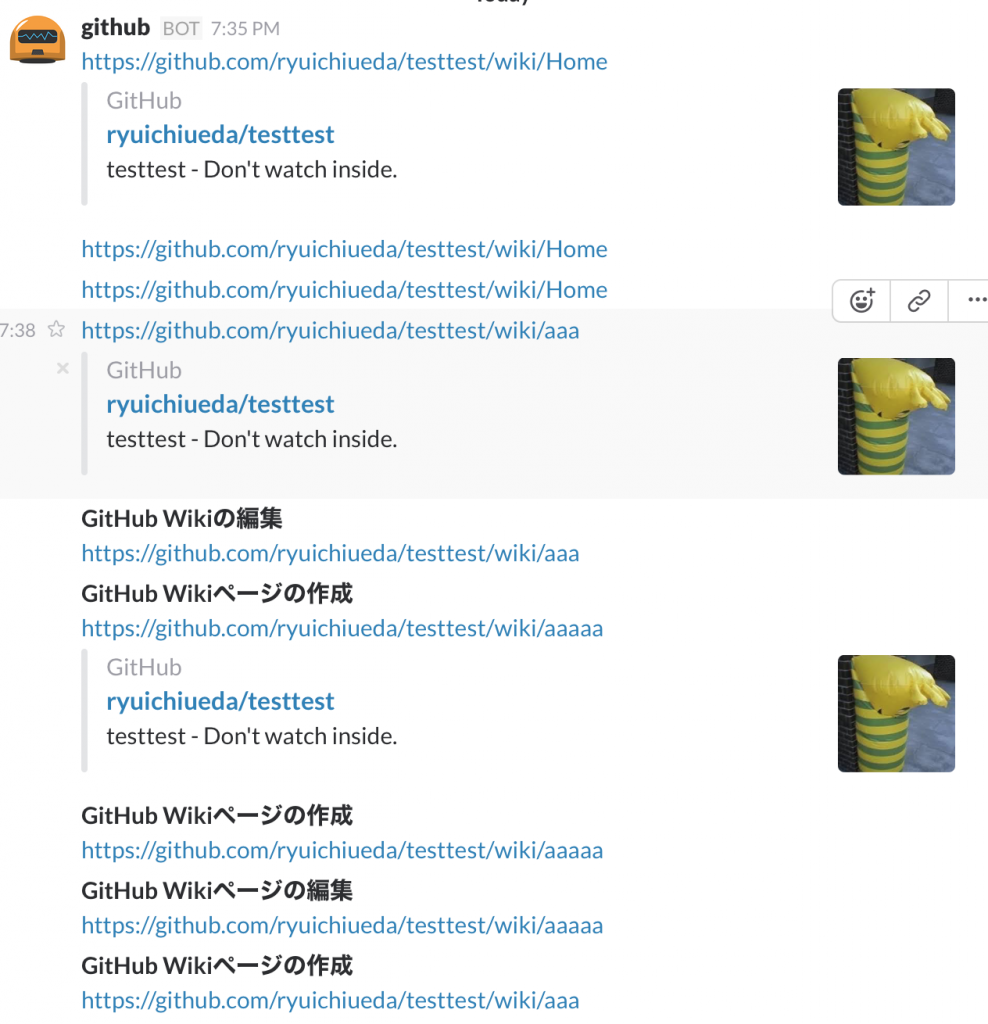
Slackには、次のように通知が入ります。(ちょっとデバッグ中のメッセージもありますが。)
表示される情報がURLだけで味気ないので、もうちょっと改良の余地あり。いや、これくらいの方がかえっていいのかも・・・。
寝る。










 ノート
Tweet
ノート
Tweet